Progressive Insurance
Lead UX/UI Designer & Front-End Developer
In my previous role as a front-end web and user experience developer, I was responsible for the clear and concise development of various web pages for Progressive Insurance. This involved implementing visual elements that users saw and interacted with, specifically in the Progressive.com and Progressive quoting platforms. I balanced design and development in this role, creatively designing lasting products and applications that delivered high impact and calculated user results.
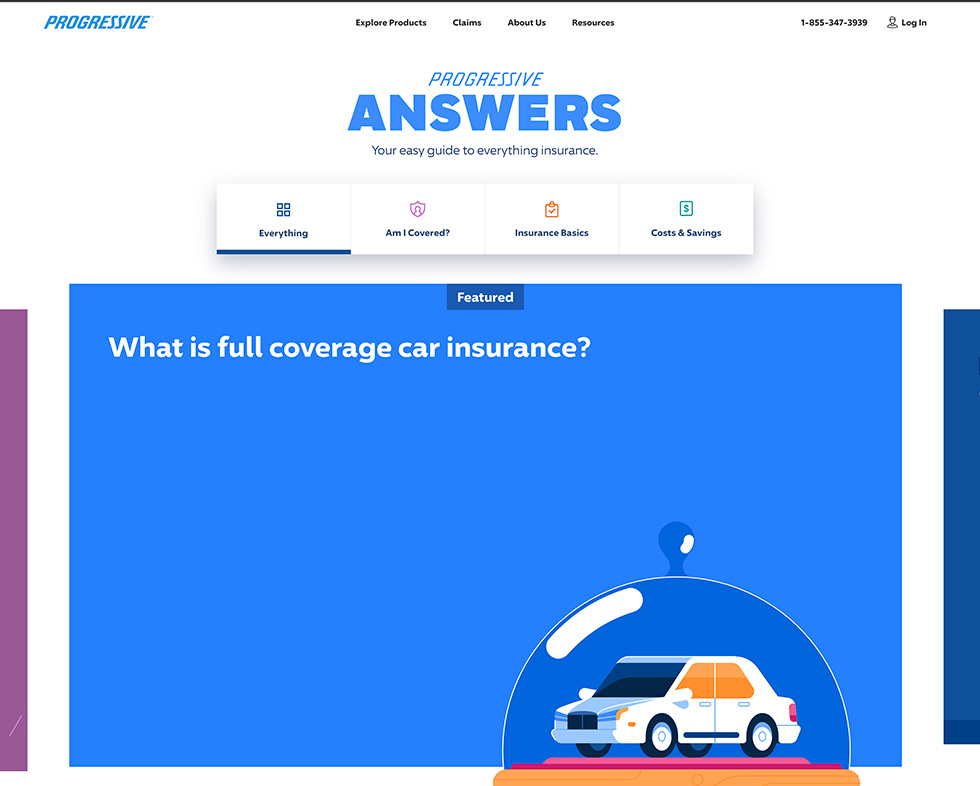
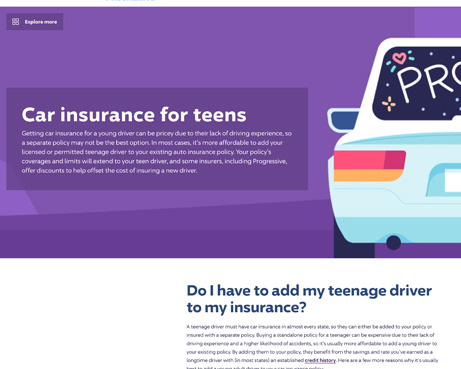
Progressive Insurance – Answers Platform
Helping People Find Answers
Progressive Insurance is one of the most forward thinking and elaborate problem solving organizations I’ve had the pleasure of working with. During my time with Progressive via a contract with Precision Systems, I had the pleasure of meeting and working on projects for Jeff Charney. Jeff is a true visionary. His approach to marketing, design and life all mirrored one another, and I got to see his genius at work with project like Answers.
While working with Progressive Insurance, I worked closely with the marketing visual development team that worked on Progressive.com or as the team called it, “Prog.” Additionally, I worked as a support UI/UX front-end developer
Lead UI Design & Front-End Development
Progressive Insurance added me to their Front-End UI Development team under Brian Neill in 2017. It was a fascinating project where I got to assist the team and lead projects for Progressive.com. The team of developers has terrific and it allowed me to both manage large projects while collaborating with business and technology leaders.
Additionally, I was added to the quoting team to assist in creating high-fidelity prototypes and writing front-end code for the Progressive.com quoting platform. This is the linear process to get an insurance quote and follow various paths in your adventure.
UX/UI Design
During my tenure with NASA, I created consistent and high-quality design across all brand collateral in order to help build trust and credibility with customers, making them more likely to remember and return to the brand. Effective brand collateral design also communicates a brand’s values, personality, and message to its target audience, helping to differentiate it from competitors and create a unique brand experience.
Application Experience in this Role
Creative Design Applications
- Adobe Creative Cloud
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD
- Adobe InCopy
- Adobe Premier
- Adobe Acrobat
- Adobe Lightroom
- Adobe Audition
Primary Web Design & Development Applications
- Visual Studio Code
- Google Analytics
- Microsoft BI
Programming Languages
- HTML / HTML5
- CSS / SCSS
- Javascript (Angular, jQuery and React)
Rapid Prototyping Tools
- Adobe XD
- Figma
- Sketch
- InVision
- Balsamiq
Additional Application Expertise in This Role
- Sharepoint
- Office 365
- Microsoft Teams
In addition to these applications there were a number of applications that we utilized that were propriety to our contract or to NASA specifically that I am not at liberty to share publicly, but can speak on in a 1:1 conversation.